Working With Image Sequences in Photoshop & After Effects CS6
This Tutorial is part of a series. Please read my Introduction to Hand-Drawn and Organic Looks Tutorials before proceeding.
How to Create Image Sequences in Photoshop for Use in After Effects CS6
This tutorial explains how to use Photoshop and After Effects CS6 to create looping image sequences like the one I used in the background of the Hand Drawn Bouncing Ball animation in my two part tutorial, Doing Hand-Drawn Animation Using Photoshop & After Effects CS6 (PART 1) & Doing Hand-Drawn Animation Using Photoshop & After Effects CS6 (PART 2).
1. Open Photoshop and go to – File – New or Command N on the Mac.
2. Change the name to Background_Sequence. And, since we’re going to be working in HD, change the preset to Film & Video and set the size to HDTV 1080p/29.97.
The 29.97 refers to a video frame rate, but since we’re going to be using the Export Layers to Files Script in Photoshop, we can bring the layers into After Effects as image sequences and interpret the frame rate there. The main reason I use this preset is because it yields a 1920 x 1080 pixel canvas that will match any of the HDTV 1080 composition presets in After Effects. Plus, it has action safe and title safe guidelines, which can be useful for creating titles and credits.
3. Go to Layer – New – Layer or Command Shift N on the Mac.
4. Again if you were going for a hand-drawn look, I’d experiment with the brushes in Photoshop and find one that has an organic look similar to a medium you like using on paper. One of my particular favorites is the one I used for this tutorial, the square charcoal brush, which looks like this in the Brush Presets panel in Photoshop CS6:
If you have a Wacom tablet installed, use the stylus to draw 8 different digital charcoal backgrounds to loop behind your bouncing ball. You can use a mouse for all of these tutorials, but if you’re really going for a hand-drawn look then using a tablet and stylus is going to give you the most organic results. In the screenshot below you can see that I’ve drawn all 8 backgrounds but only one is turned on. That’s because my Wacom tablet is set up so that it’s sensitive to pressure. This causes the strokes to become more or less transparent depending on how hard I press down on the tablet just like it would if you were using real charcoal. Therefore, leaving all the layers on will just make it look black because the different transparencies are piled on top of each other.
5. To export all of your layers to files be sure to turn off all of the layers you won’t need and leave on only the layers you’re going to use in your sequence. In this case just leave on the charcoal layers and turn the background off. Then use the Photoshop script located in File – Scripts – Export Layers to Files, and change the settings to match the ones in the screenshot.
a.) First click Browse… to determine a location for exporting your files, click New Folder, label it and click Open.
b.) Then give your file name a prefix. In this case I called it Hand_Drawn_Bouncing_Ball.
c.) Make sure Visible Layers is selected. This makes it so only the layers that are turned on in your Photoshop Panels window are exported.
d.) I prefer setting the file type to PNG-24 because the quality is excellent, the file size is relatively small and they support Alphas, meaning the transparency of the layers will be preserved just like they were in the Photoshop document. PSDs and TIFF files also support Alpha’s and the quality is technically better than PNG-24, but TIFFs and PSDs are so much larger they tend to slow down performance in After Effects.
e.) Select transparency to preserve the transparency of the layers.
f.) Finally, make sure Trim Layers is turned off otherwise Photoshop will crop the unused spaced around each individual ball and they won’t play back properly in After Effects. Trim Layers is useful if you just want to import a bunch of static graphics into After Effects, but not necessarily when you’re importing an entire sequence.
When your settings are correct, click the “Run” button to run the “Export Layers To Files” script.
6. When the Script is finished your files are ready to be imported into After Effects.
How to Add a Frame Randomizing Expression in After Effects CS6
In traditional hand-drawn animation when you wanted to hold a pose without the drawing looking static you would create what’s called a “traceback.” This means you would physically trace at least 8 frames of the same drawing and then shoot them over and over again in a random order for however long you wanted to hold the pose. The randomness of the frames make the loop more interesting and it gives your animation a less predictable and more natural feel. You could technically do less than 8 frames, but the more frames you have, the more variation your animation has.
The problem is that when you set an image sequence to loop in After Effects, there’s no option that allows you to randomize the play back of frames. This can make for a less-interesting repetitive cycle that often looks like this:
Of course you can manually reorder frames in After Effects, but it’s very time-consuming. So, I asked Dan Ebberts, the guru of After Effects expressions, and he was able to come up with a simple Expression on the Time Remapping function that controls the frame rate of the sequence within the expression and randomizes playback without repeating frames based on the total amount of frames in the loop. This way you can make randomized looping sequences look as if they were shot on “2s” or “3s,” and use those sequences with different frame rates in the same composition without have to re-interpreting footage, comps or using Time Stretch. The result might looks like this:
The tutorial for applying the expression is below:
1. If you did my two part tutorial Doing Hand-Drawn Animation Using Photoshop & After Effects CS6 (PART 1) and Doing Hand-Drawn Animation Using Photoshop & After Effects CS6 (PART 2), you can simply open up that saved project file and place the background sequence behind your ball animation, otherwise if you’re opening up a fresh After Effects CS6 project, you’ll be prompted by the welcome screen. If you get no welcome screen or accidentally cancel out of it, just follow step 13 in my previous post Doing Hand-Drawn Animation Using Photoshop & After Effects CS6 (PART 2).
For now I’ll continue as if prompted by the welcome screen. Click new composition and follow the steps in the screenshot below to change your Composition Settings.
a.) Change the Composition Name to Hand_Drawn_Bouncing_Ball.
b.) Choose the Preset HDTV 1080 24.
c.) Change the duration to 0:00:10:00.
d.) When the settings look like the screenshot click OK.
First change the Composition Name to Background_Sequence, second choose the Preset: HDTV 1080 24 and third change the duration to 0:00:10:00. When the settings look like the screenshot click OK.
2. When After Effects opens go to File – Save As – Save As or press Shift Command S and Save your project in your desired location before you continue. Then go to Window – Workspace – Animation so your set up looks like the screenshot below.
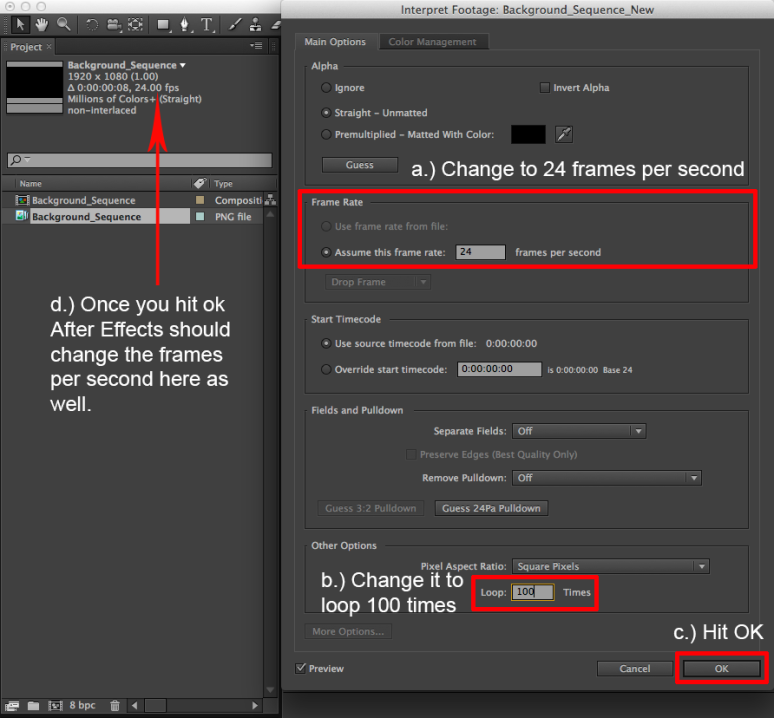
4. Once imported, click on the PNG Sequence in the project panel and press enter/return to rename the file to Background_Sequence. Then right-click the PNG Sequence and go to Interpret Footage. Then follow the steps in the screenshot below to change the Frame Rate.
5. NOTE: In step 13 of the tutorial Doing Hand-Drawn Animation Using Photoshop & After Effects CS6 (PART 2) I had you create the Composition after Importing and Interpreting your footage. Since we created the composition at the welcome screen we can skip ahead to the next step.
6. Now drag your Background_Sequence onto the Background_Sequence Composition Timeline.
7. Since the Background_Sequence is semi-transparent, make a white solid to put underneath the sequence so it shows up better. Go to Layer – New – Solid or press Command Y on the Mac. Click Color and change the B setting to 100% or drag the circle to the upper left corner of the color picker so B changes to 100%.
When you click OK in both boxes, the new white solid will show up above your Background_Sequence. Move it underneath so it shows up.
8. Right click the Background_Sequence in the Composition timeline and go to Time – Enable Time Remapping or press Option Command T on the Mac. Then hold the Option key and click the little stopwatch icon next to the graph on the left of the Time Remap function. This will bring up an Expression box in the timeline.
9. As it says in the above screenshot, double-click the words timeRemap in the timeline to open the Expression editor box. Then copy and paste the following frame randomizing expression into the box:
fr = 12; // frame rate;
numFrames = 8;
seedRandom(index,true);
seg = Math.floor(time*fr);
f = Math.floor(random(numFrames));
for (i = 0; i < seg; i++)
f = (f + Math.floor(random(1,numFrames)))%numFrames;
framesToTime(f);
The line “fr = 12; // frame rate;” means that it will play the Background_Sequence at 12 frames per second. This number can be changed depending on what frame rate you want your sequence to play back at. Likewise, in the second line “numFrames = 8;” means that the number of frames in the sequence is 8. This number can also be changed depending on how many frames you have in your sequence. Therefore, if you wanted to randomize a 24 frame sequence and have it play back on “3s” or 8fps, the expression would look like this:
fr = 8; // frame rate;
numFrames = 24;
seedRandom(index,true);
seg = Math.floor(time*fr);
f = Math.floor(random(numFrames));
for (i = 0; i < seg; i++)
f = (f + Math.floor(random(1,numFrames)))%numFrames;
framesToTime(f);
10. To render this animation, see steps 25 – 27 in Doing Hand-Drawn Animation Using Photoshop & After Effects CS6 (PART 2).











Pingback: Part 3: Making Motion Graphics Animations Look More Analog in After Effects CS6 « A Blog by Benjamin Ariel Markus
Pingback: Making Motion Graphics Animations Look More Analog in After Effects CS6 « A Blog by Benjamin Ariel Markus
Pingback: How to Create Analog-Looking After Effects Puppets using Photoshop CS6 (PART 1) « Animation, Filmmaking, Techniques & Tutorials
Pingback: Introduction to Hand-Drawn and Organic Looks Tutorials « Animation, Filmmaking, Techniques & Tutorials
thank you, had some trouble finding some solutions, and your tut helped me out 🙂
The report features verified necessary to me. It’s very useful and you are naturally very well-informed in this
area. You have exposed our eye to be able to numerous opinion of this kind of topic using intriquing, notable and strong content.
Hi there outstanding website! Does running a blog such as this take a
massive amount work? I have absolutely no knowledge of coding but
I was hoping to start my own blog in the near future. Anyways, if you have any recommendations or techniques for new blog owners please share.
I know this is off topic however I simply wanted to ask.
Appreciate it!
You are so cool! I don’t think I have read through a
single thing like that before. So wonderful to discover somebody with unique thoughts on this subject.
Seriously.. thanks for starting this up. This website is one thing
that’s needed on the internet, someone with a bit of
originality!
Pingback: Online Tutorials – Motion Graphics and compositing
super helpful…i’m using this tutorial to write an expression for sequencing a set of images…Thanks!